Documentation
In the package, you have :
- This manual
- The template
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> bw"
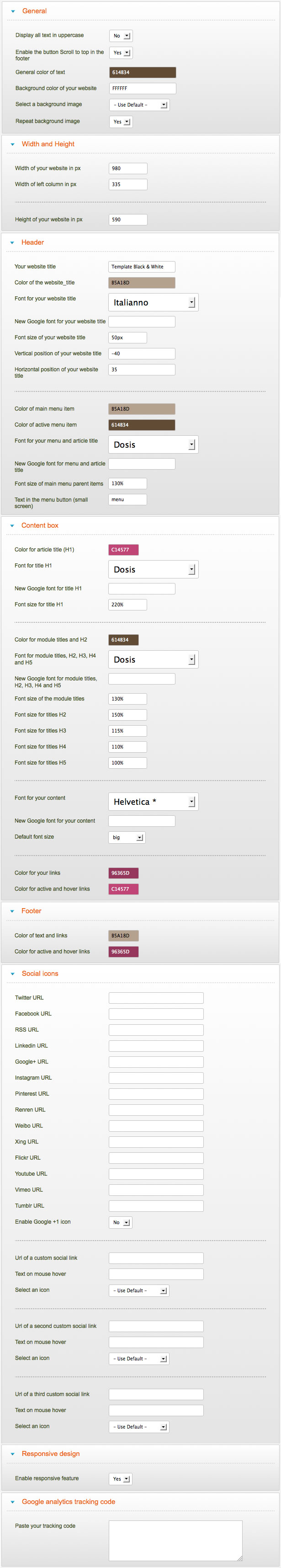
With "bw" template, you can set a lot of parameters :

Typography
You can found a lot of possibilities to create a beautiful website. I explain all that in the demo :
- Click here to see the General typography : titles, alignment, drop cap, inset, background color, image, ...
- Click here to see the ordered and unordered lists.
- Click here to see the Column layouts.
- Click here to see the testimonials.
- Click here to see the tables.
- Click here to see the Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles.
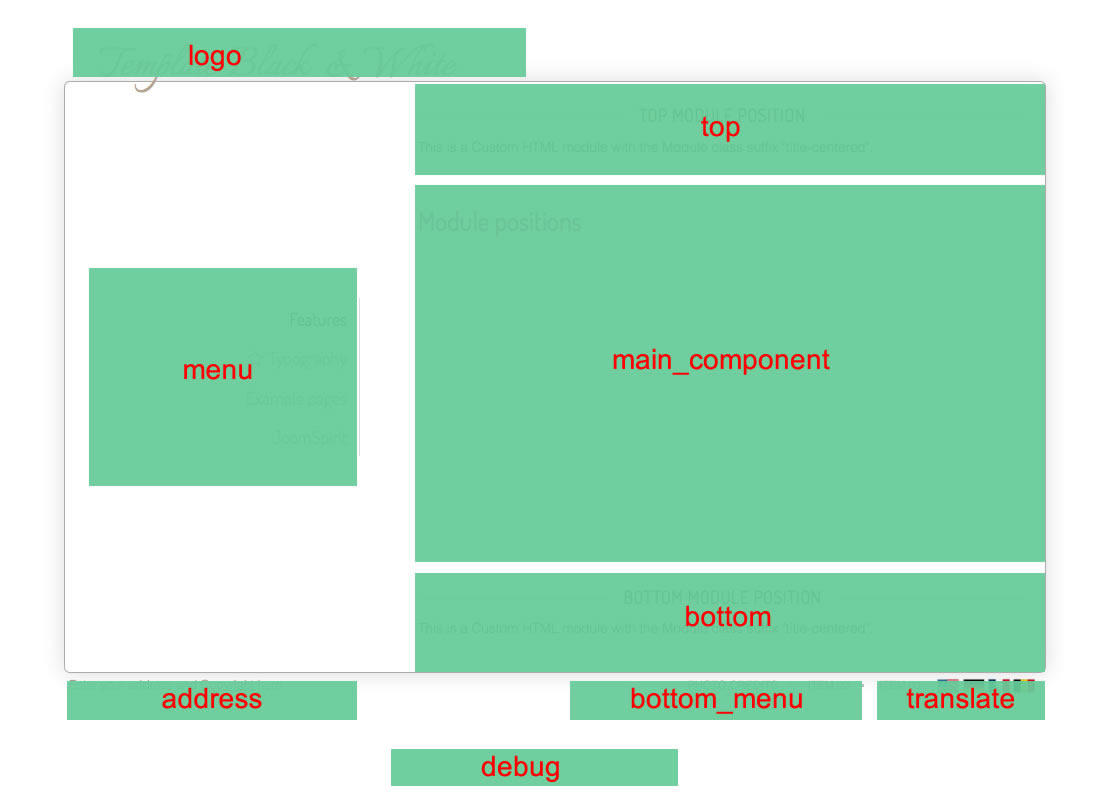
Module Positions

Example for the "address" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "address".
How to display your logo ?
In this template, you choose if you want insert your logo or just write your site name (by default) :
- To change the site name, go to the template manager and write your text (section "Header").
- To insert your logo, you must create a new module (option "custom html"), insert your logo inside (with the wysiwyg editor). Choose the position "logo" and publish it. The maximum height above the content box is 70 pixels.
Note 1 : You can set the position of your text or of your image. In Template manager (section "header"), change the position"top" and "left" for the website title. The position 0 0 is the top left corner of the content box. The minimum top value is -70 (px).
Note 2 : If you want display an huge logo (higher of 70 pixels), you must edit the file "css/template.css" line 207 and up the padding top :
.website-container {
display:table-cell;
vertical-align:middle;
padding:70px 20px 70px 20px;
}
How to configure your menus ?
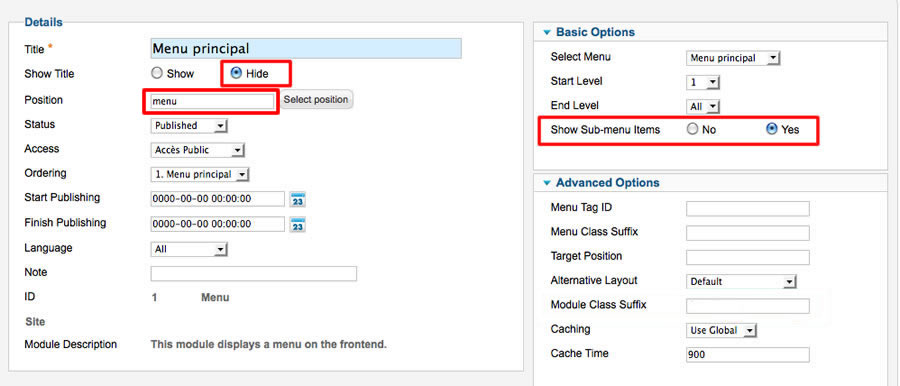
The dropdown menu (main menu):
To use it, you must select your main menu in module manager and enter these settings :
- position : "menu"
- Always show sub-menu items : "yes"
- No Module class suffix

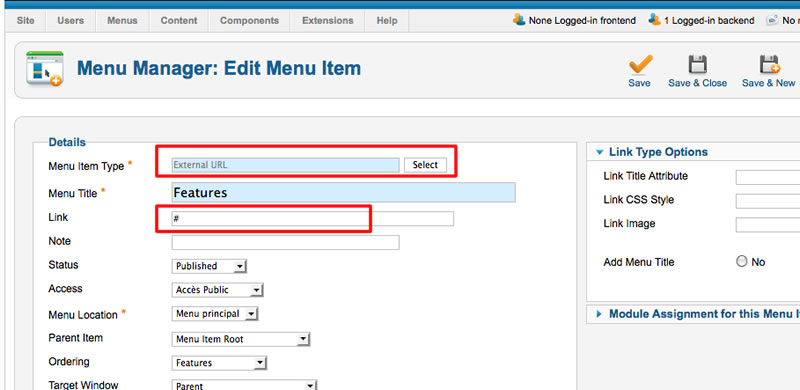
Note for mobile devices : the type of all parent items must be "external url" (don't use the type "text-separator"). Choose the type "external url" and enter the character # in the url field :

Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
Module class suffix :
Options for displaying your modules in the "top" or "bottom" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " border" : you add a border around your module.
- With the module class suffix " radius" : you add a rounded corner.
- With the module class suffix " shadow" : you add a shadow under the module
- With the module class suffix "white" : you add a white background
- With the module class suffix "black" : you add a black background
- With the module class suffix "grey" : you add a grey background
- With the module class suffix "orange" : you add an orange background
- With the module class suffix "violet" : you add an violet background
- With the module class suffix "red" : you add a red background
- With the module class suffix "blue" : you add a blue background
- With the module class suffix "green" : you add a green background
- With the module class suffix "turquoise" : you add a turquoise background
- With the module class suffix "brown" : you add a brown background
- With the Module class suffix "title-centered" : the module title is centered with a line on each side (you can't put "title-band" in the same module)
- With the Module class suffix "text-centered" : the text is centered.
- With the Module class suffix "title-band" : display a dark background under the module title (you can't put "title-centered" in the same module)
- With the module class suffix "badge-new", "badge-free", "badge-hot", "badge-top", "badge-news", "badge-gift" : to display a badge in the upper right corner of your module.
- With the module class suffix " no-margin" : it's a useful option to remove the margin around the module position . You can use it to display an image in a Custom HTML module.
Note : If you choose a background color , the color of module title is always white.
Note : You can enter several Module class suffix. Example "shadow green badge-top title-centered"
How to obtain the Home page of the demo ?
I create a special module position "image" to display an image or a slideshow on all the right side. When this module position is published, the others aren't loaded (top, bottom and main_component).
In Module manager, you must create a new module (option "custom html"), insert your image inside (with the wysiwyg editor). Choose the position "image" and don't forget to set the option Menu assignement (choose "only Home page"). Publish the module.
What is the size of this image ?
The width is the website width - the width of the left column. And the height is the height of your website (seetings in Template manager).
With the default settings, the size is 645 * 590 pixels
Is it possible to display a slideshow in the position "image" (or "top" and "bottom") ?
Yes of course. I recommend you to use a responsive slideshow.
You can download this responsive slideshow on my website.
Install the module and choose the position : "image"
Animations
This template use the script ScrollReveal to display a fade animation in each part of your template. Animations use CSS3 so that work only on modern browsers.
You can animate 12 differents module positions as you want. Each animation can be enable or disable.
You can use my settings or customize each animation as you want. The syntax is very friendly : all the possibilities are described here.
Is it possible to active an effect only on a specific page(s) ?
Yes it's possible. In Template manager, you must duplicate the template. Then, you can set an unique animation and assign this copy to your specific page with the optiopn "Menu assignement".
Bootstrap
The template is build with Bootstrap 3.1.1.
How to add a new Google font in Template manager ?
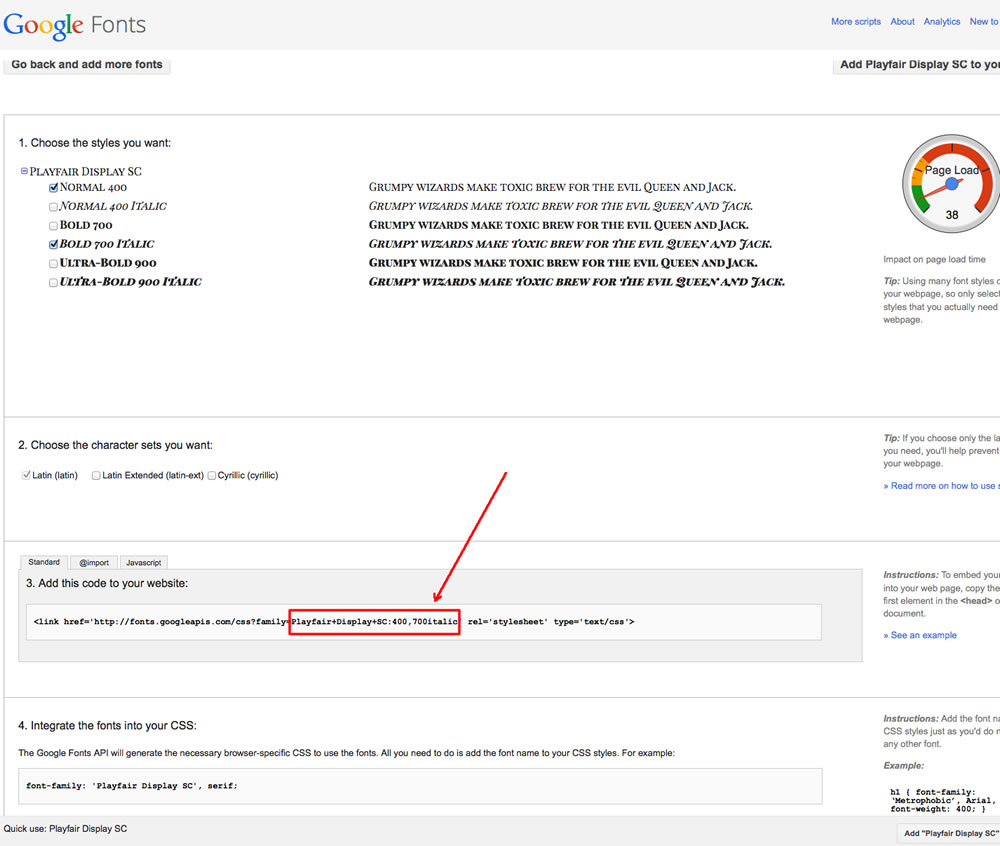
- Go to the Google font page. Choose your font and click on the button "quick use"
- Paste the code below and copy it in Template manager.

In this example the code is : Playfair+Display+SC:400,700italic
How to add an icon before a menu item or before an article title ?
Click here to see the details of Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles.
Tips for your images
By default, a border is added around all your images in your articles. You can disable this option in the section "General" of Template manager.
If you want add this border only on specific images, disable this option and add the class "js-border" in the HTML code of your image.
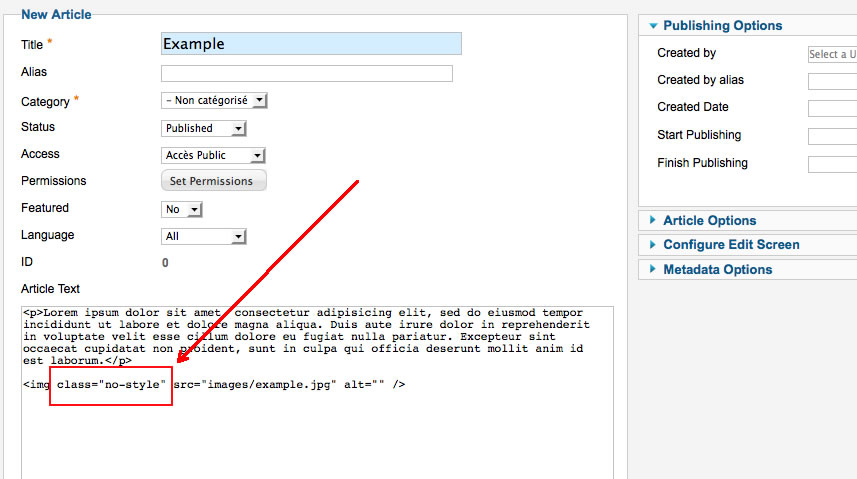
If you want remove this border only on specific images, enable this option and add the class "no-style" in the HTML code of your image.

Customize the template
You can put all your custom code in the file "css/custom.css".
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom right corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete the line 442 in the end :
<?php echo $js ; ?>